Travl
Travl Hotel Admin Template
This documentation is last updated on 17 August 2021.
Thank you for purchasing this HTML template.
If you like this template, Please support us by rating this template with 5 stars
Folder Directories -
- xhtml
- css
- icons
- avasta
- feather
- flaticon
- font-awesome-old
- helveticaNeue
- icomoon
- line-awesome
- material-design-iconic-font
- simple-line-icons
- themify-icons
- images
- avatar
- big
- browser
- card
- contacts
- demo
- events
- pattern
- product
- profile
- svg
- tab
- table
- js
- dashboard
- plugins-init
- scss
- abstracts
- base
- components
- app
- charts
- forms
- ico
- map
- tables
- uc
- ui
- widget
- layout
- footer
- header
- rtl
- sidebar
- theme
- typography
- version-dark
- version-transparent
- pages
- vendor
- amcharts
- animate
- aos
- apexchart
- bootstrap
- bootstrap4-notify
- bootstrap-daterangepicker
- bootstrap-material-datetimepicker
- bootstrap-multiselect
- bootstrap-select
- bootstrap-tagsinput
- bootstrap-touchspin
- bootstrap-v4-rtl
- chart.js
- chartist
- chartist-plugin-tooltips
- ckeditor
- clockpicker
- datatables
- dropzone
- flot
- flot-spline
- fullcalendar
- global
- highlightjs
- jquery
- jquery-asColor
- jquery-asColorPicker
- jquery-asGradient
- jquery-sparkline
- jquery-steps
- jqueryui
- jquery-validation
- jqvmap
- metismenu
- moment
- morris
- nestable2
- nouislider
- peity
- perfect-scrollbar
- pickadate
- raphael
- select2
- svganimation
- sweetalert2
- toastr
- wnumb
- index.html
- index-2.html
- guest-list.html
- guest-details.html
- concierge-list.html
- room-list.html
- reviews.html
- .....
Theme Features -
js/dlabnav-init.js
var dlabSettingsOptions = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full"
};

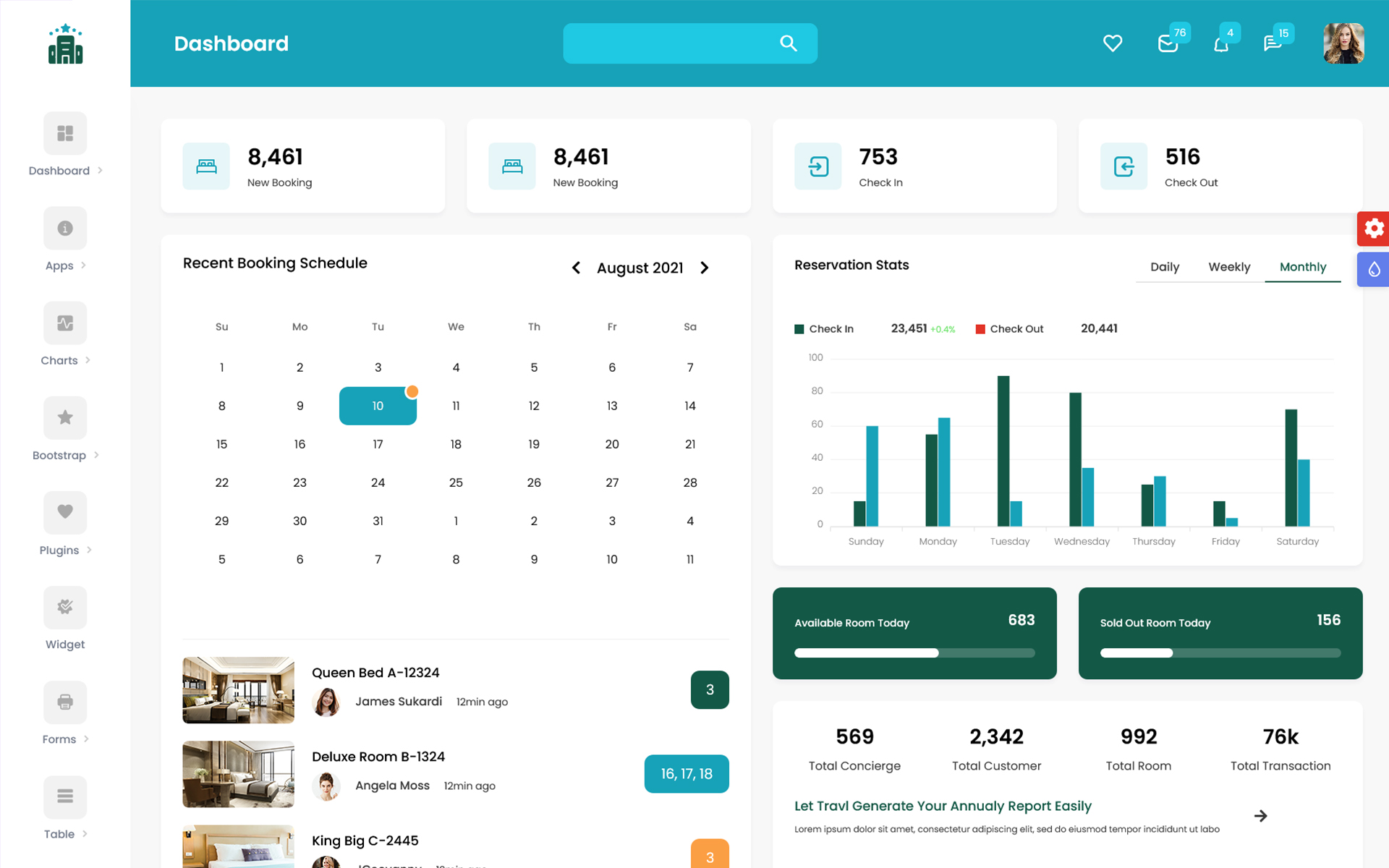
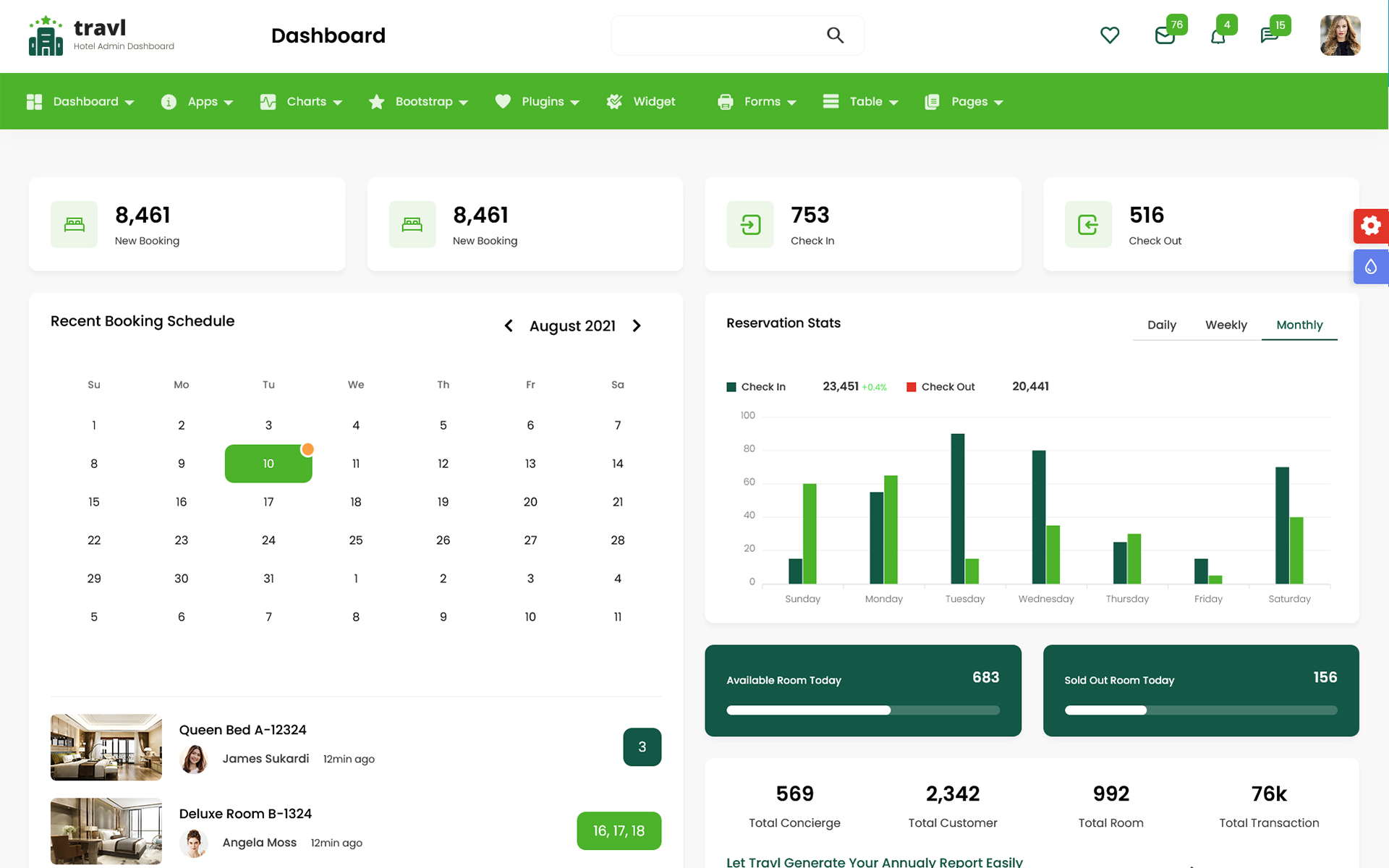
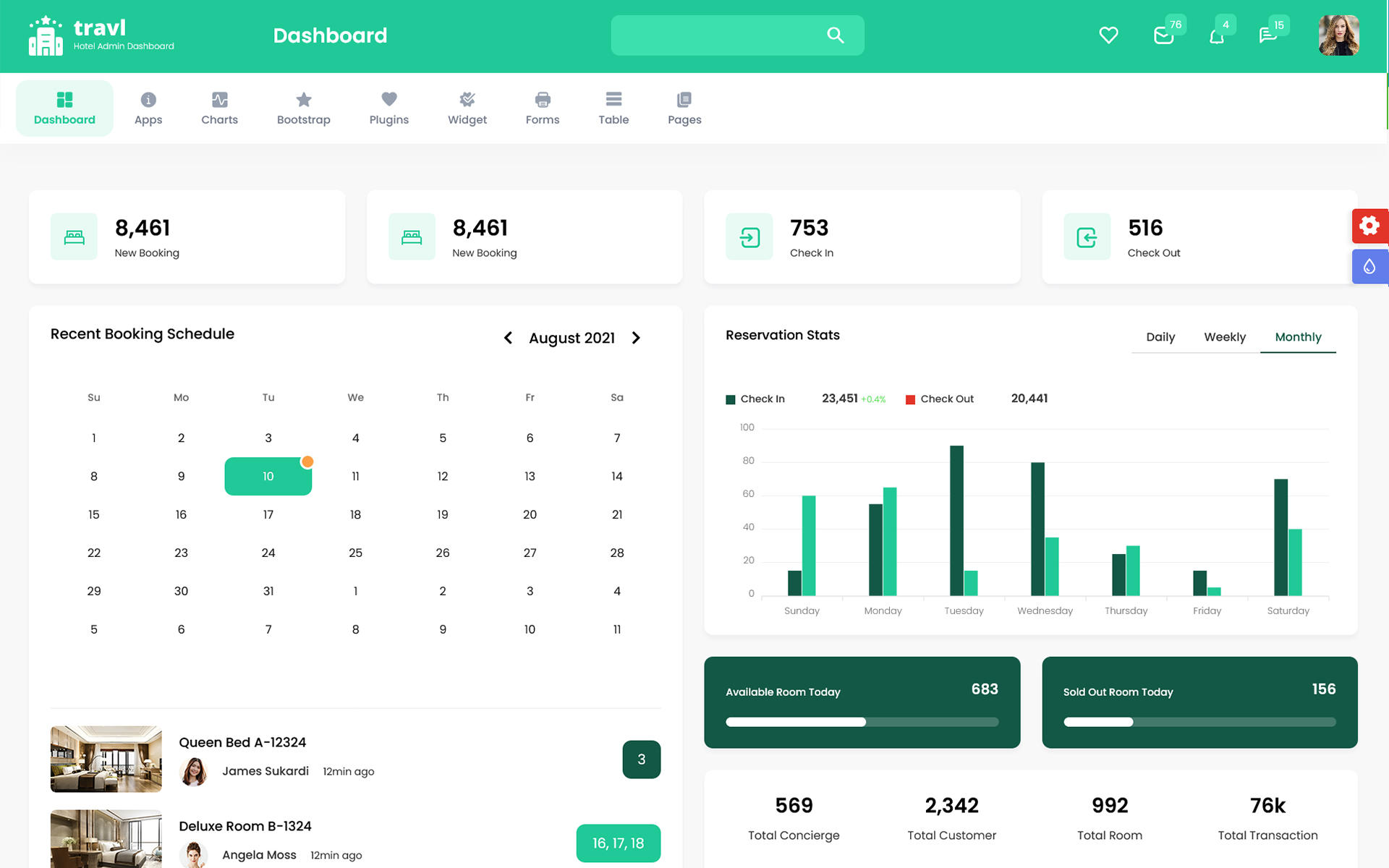
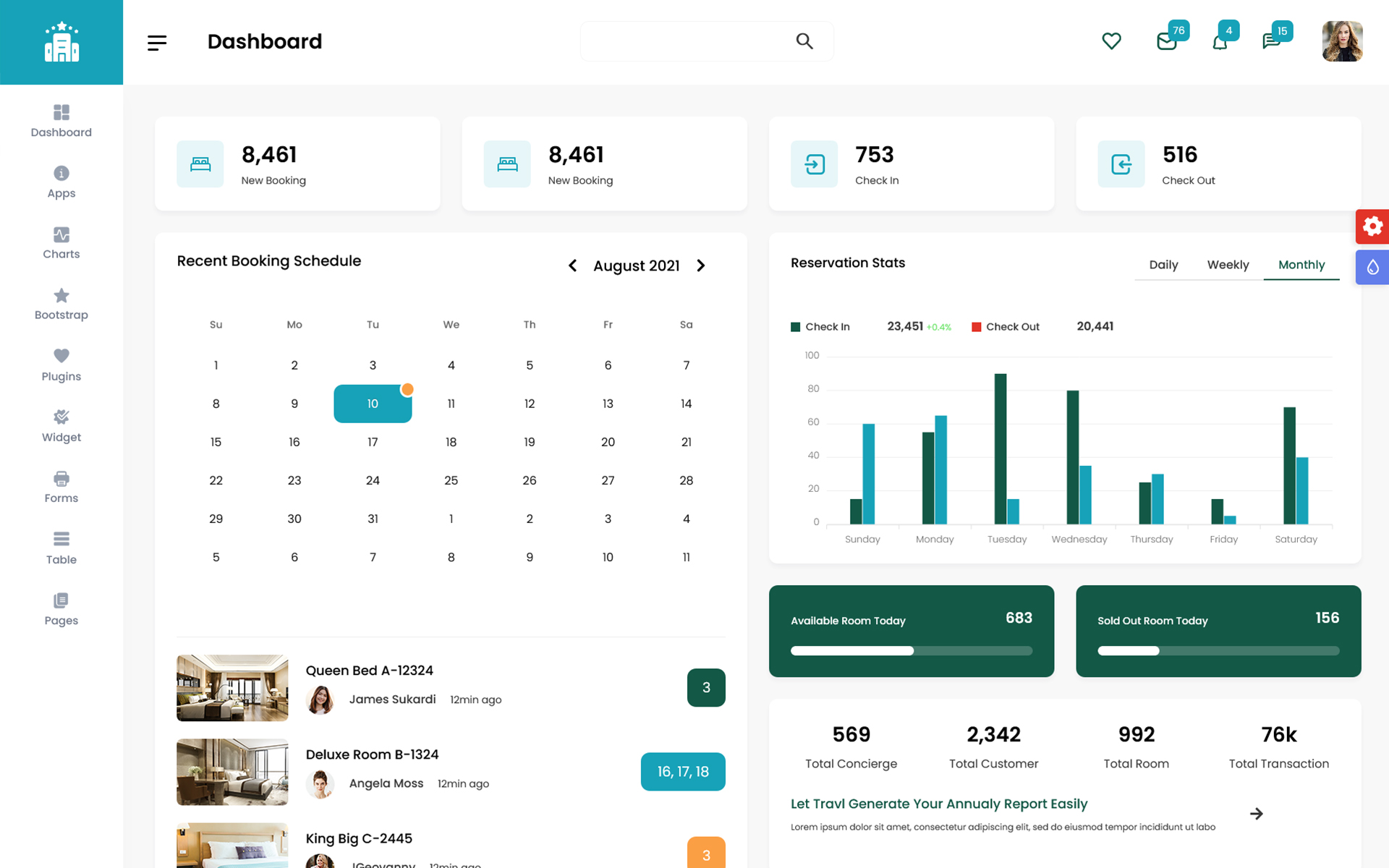
Color Theme -
So many color option available
var dlabSettingsOptions = {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["full" , "wide" , "wide-box"]
};
var dlabThemeSet1 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_3",
headerBg: "color_1",
navheaderBg: "color_3",
sidebarBg: "color_3",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dlabThemeSet2 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_1",
navheaderBg: "color_2",
sidebarBg: "color_2",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dlabThemeSet3 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_10",
headerBg: "color_10",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dlabThemeSet4 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_15",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_15",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dlabThemeSet5 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_9",
headerBg: "color_9",
navheaderBg: "color_9",
sidebarBg: "color_1",
sidebarStyle: "modern",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dlabThemeSet6 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_10",
headerBg: "color_1",
navheaderBg: "color_10",
sidebarBg: "color_1",
sidebarStyle: "modern",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

Plugins included -
-
amcharts
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
chart.js
-
chartist-plugin-tooltips
-
ckeditor
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
svganimation
-
sweetalert2
-
Lightgallery
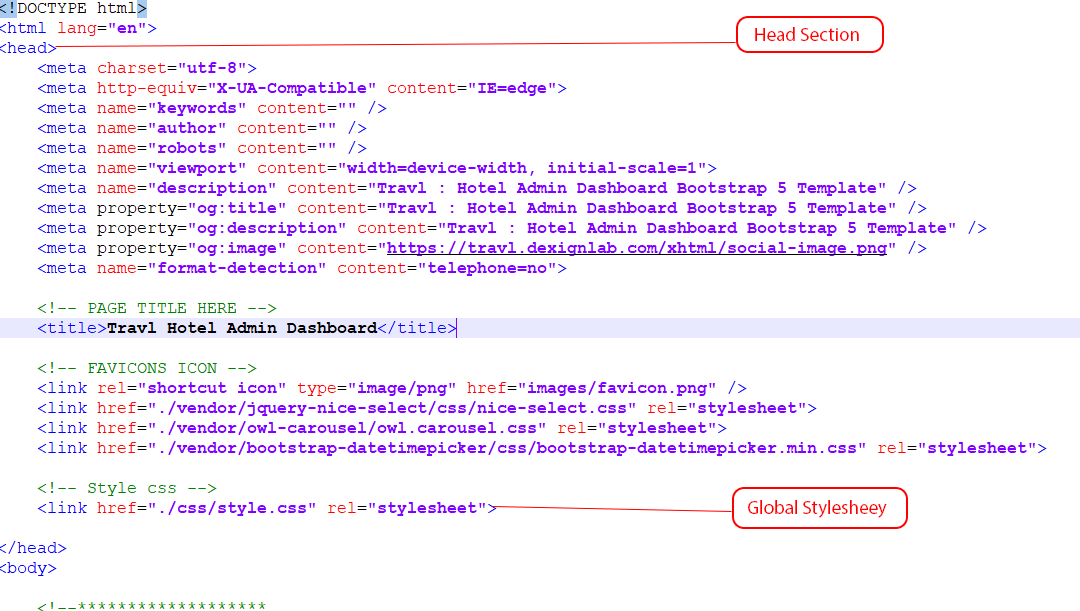
HTML Structure

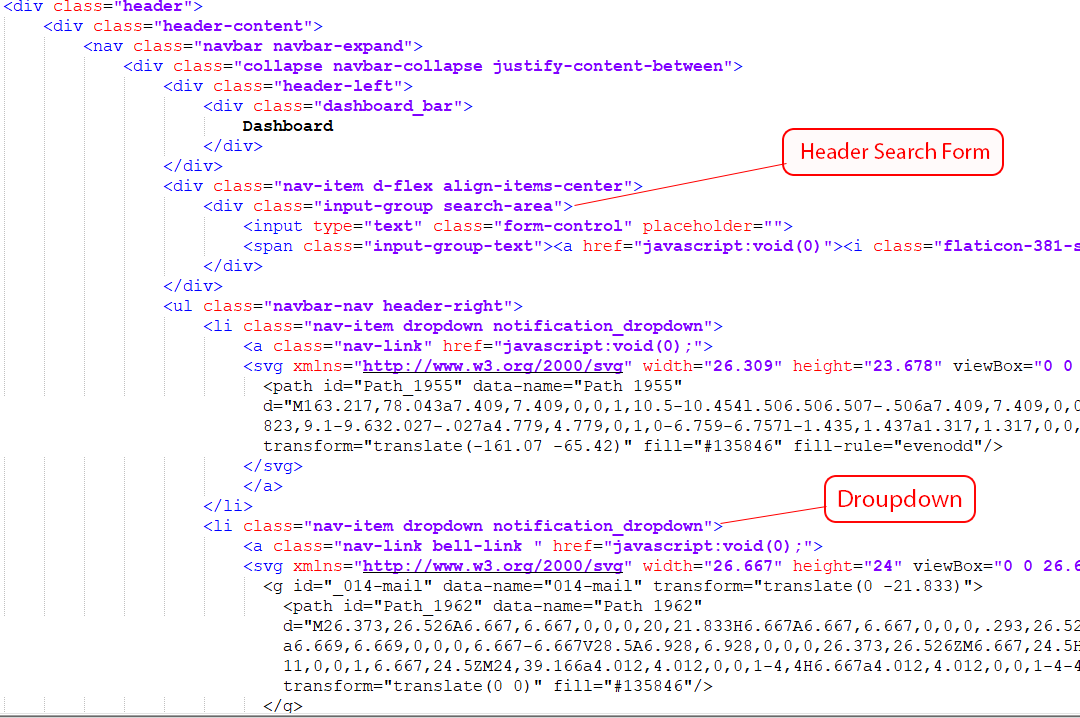
Header

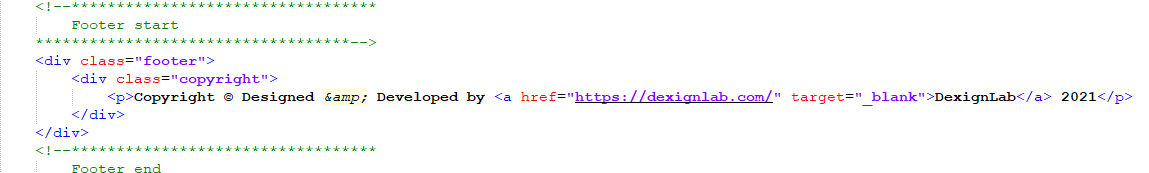
Footer Section

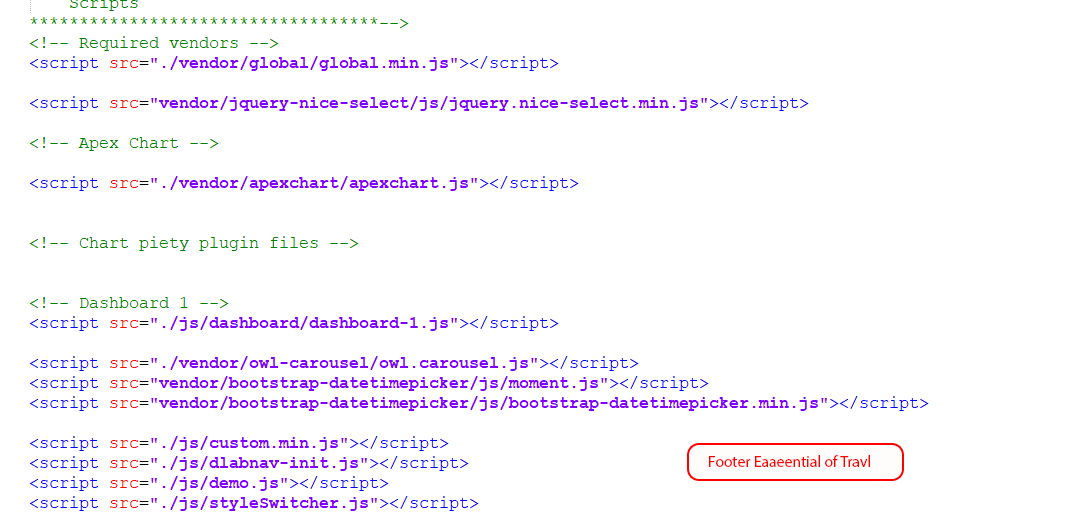
Footer Essentials

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE Dexignlab
Hire Same Team For Quality Customization
- We Will Customize Template According To Your Requirement
- We Will Upload On Server And Make Sure Your Website is Live